Here’s the story of how we revitalized an IT services portal used by thousands of healthcare system employees
Design Toolkit ![]()


Unfulfilled Promise
Like many organizations, Integris Health had a portal built on the ServiceNow platform that promised to make it easier and more convenient for employees to get IT products and services.
However, its implementation was not guided by any user research or UX design, and it failed to fully harness the platform’s powerful search and browse capabilities. Many employees simply gave up on finding the critical things they needed to do their jobs, and resorted to calling the IT Help Desk for everything. And when they did make a request on the portal, they didn’t know why their issue or request was taking longer than they expected because there was no feedback.

The Employee Experience
UX practitioners have always focused on optimizing digital experiences for external customers, for obvious commercial reasons, but the experiences of employees, or “internal customers,” have often been neglected. That’s changed. Now organizations realize that attracting and retaining talent is just as key to their bottom line, and that providing quality experiences for employees is essential.


Rebuilding from the Ground Up
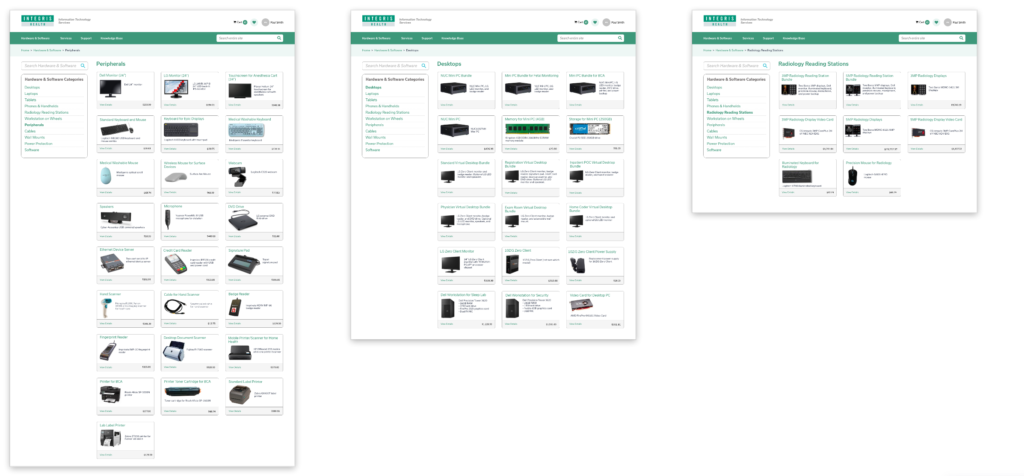
In order to increase employees’ ability to find the right product or service for their immediate needs, we had to start with the portal’s underlying data structure. We were able to significantly improve the browse and search experiences by establishing a more organized and logical taxonomy.
Our focus was to remediate the core UX issues ⏤ product and services taxonomy, navigation design, product pages, and search ⏤ by revising not only the portal’s look and feel, but its organization and content

Keeping the Employee in the Loop
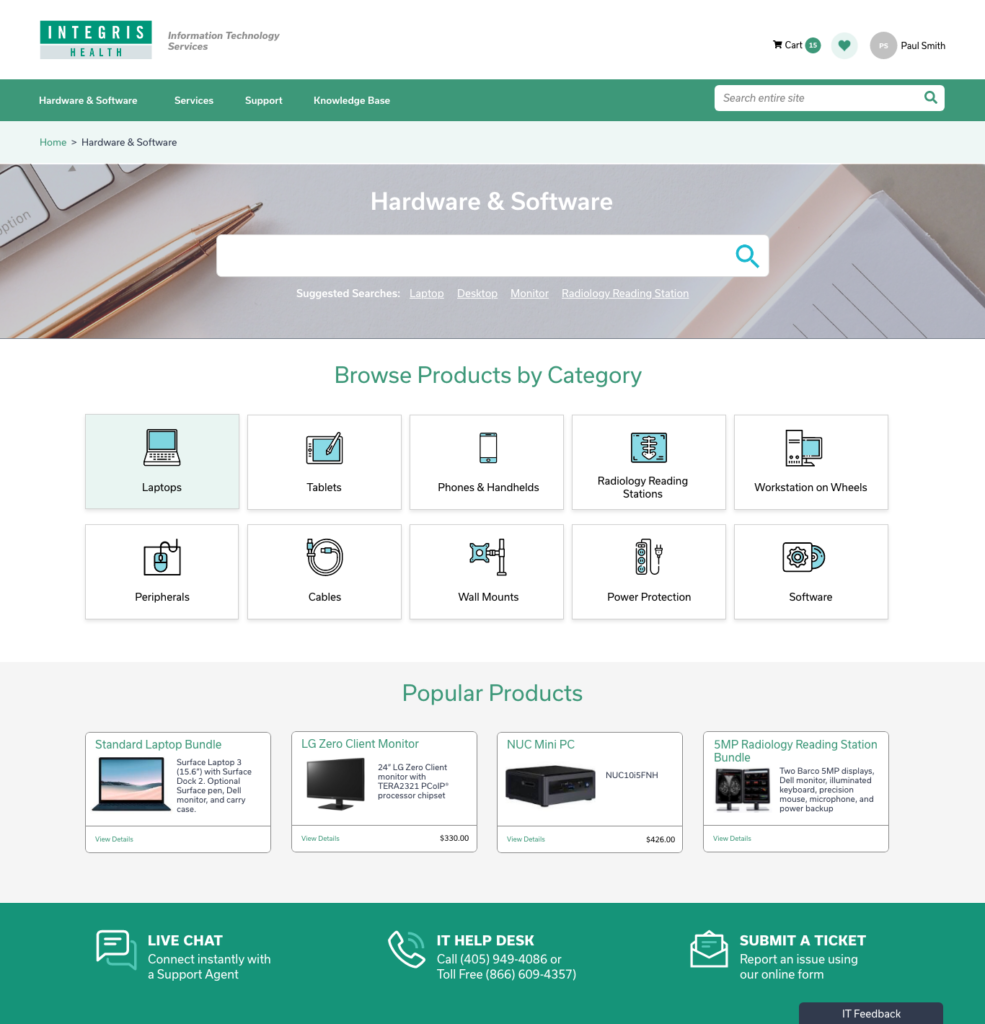
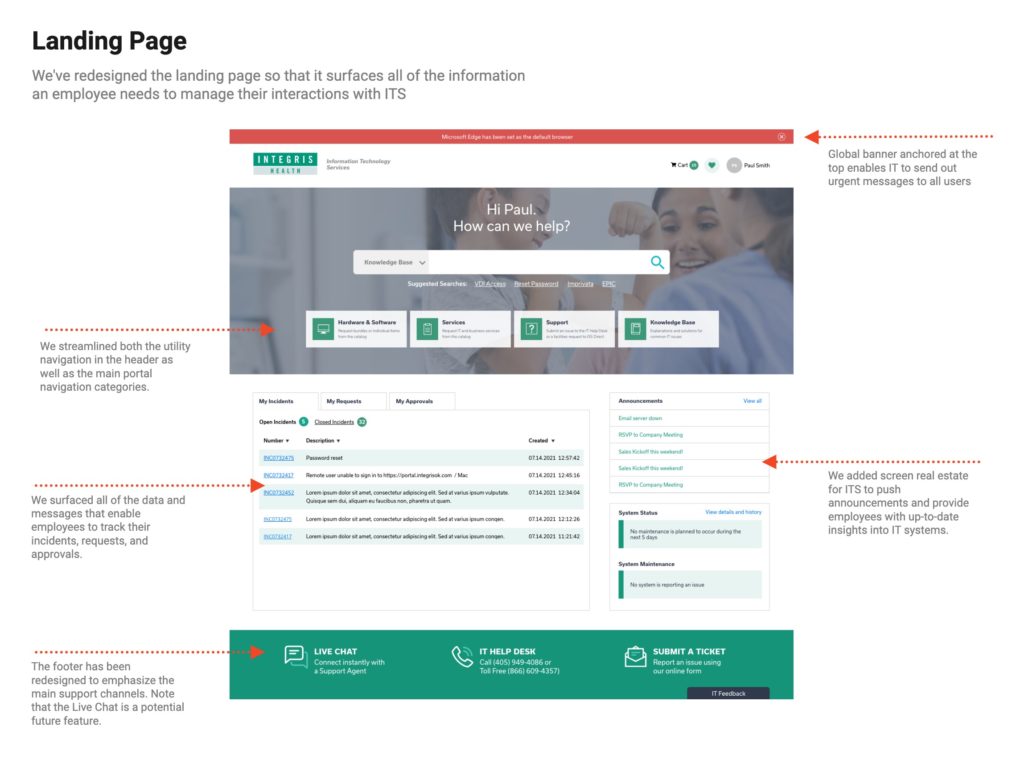
We redesigned the portal’s interface with an emphasis on giving the employee more control. And giving the IT organization more opportunities to communicate positively with employees. Drawing on what we learned about behind-the-scenes activities, we designed a portal home page that surfaces everything an employee would want to track.


One thing we learned working on this project is that, if you are helping someone fix or get something, the worst thing you can do is avoid communicating with them when things are delayed. If the customer is not given any insight into what is going on, they will be much more likely get upset.

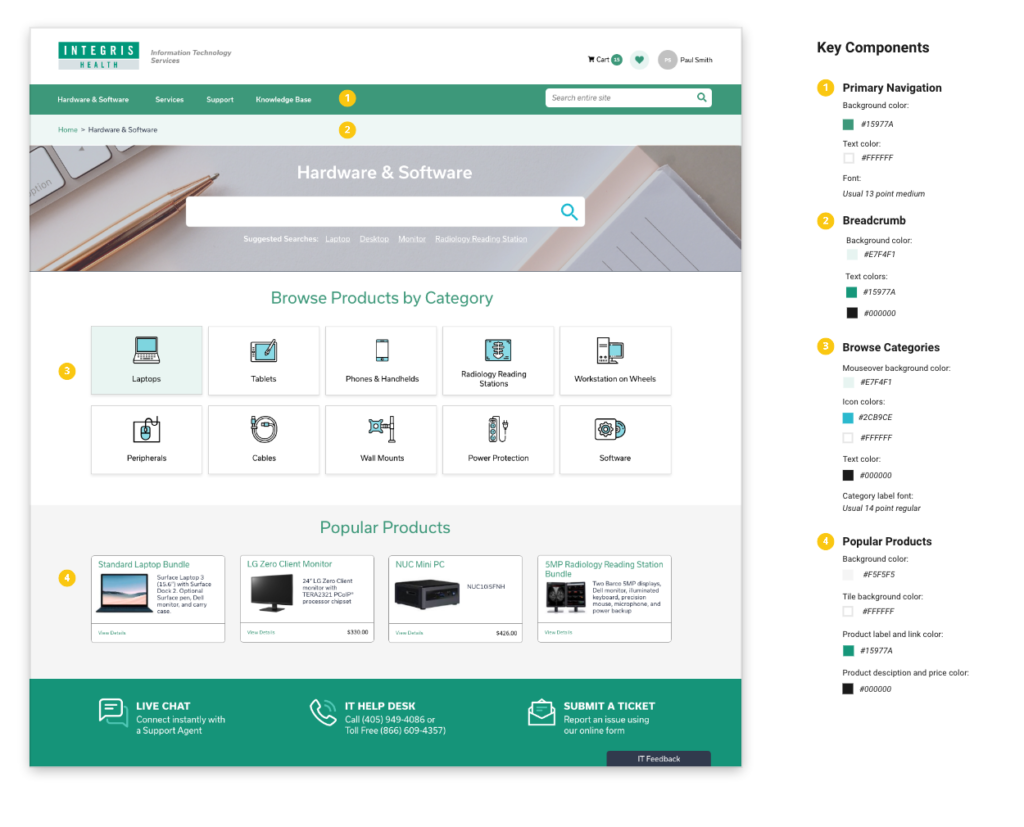
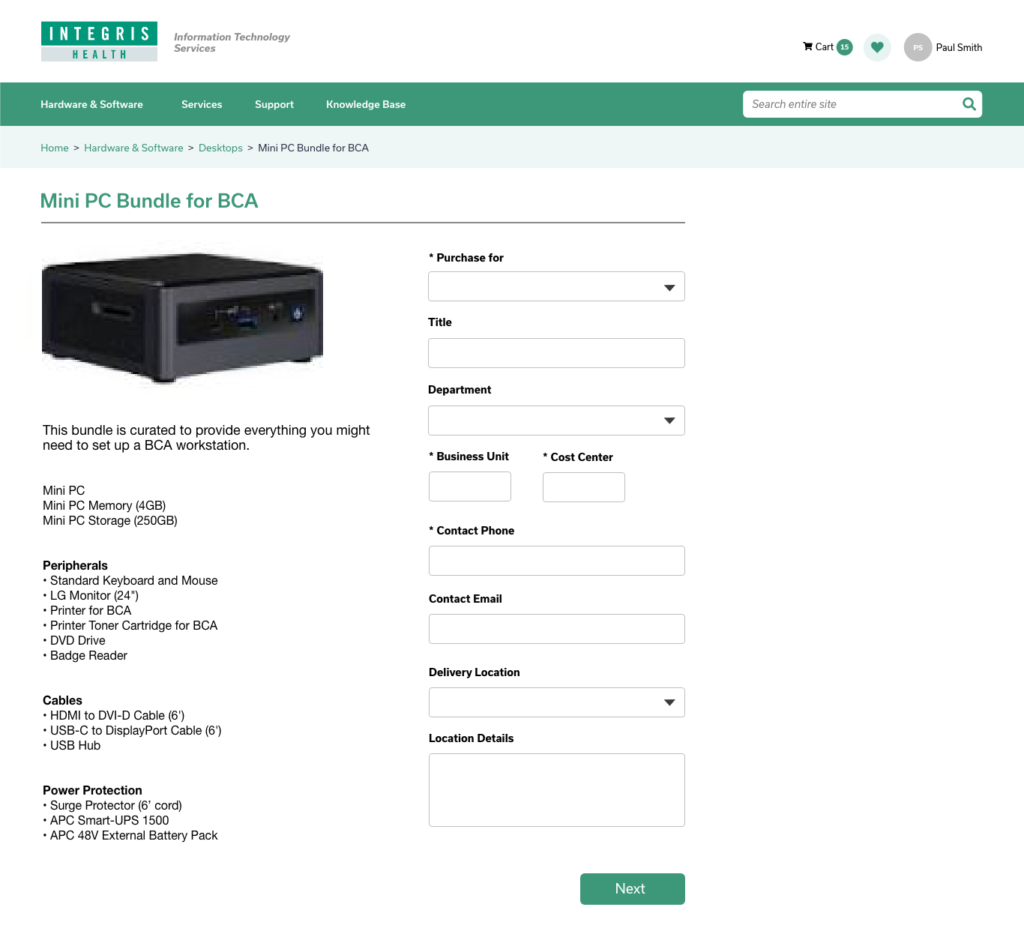
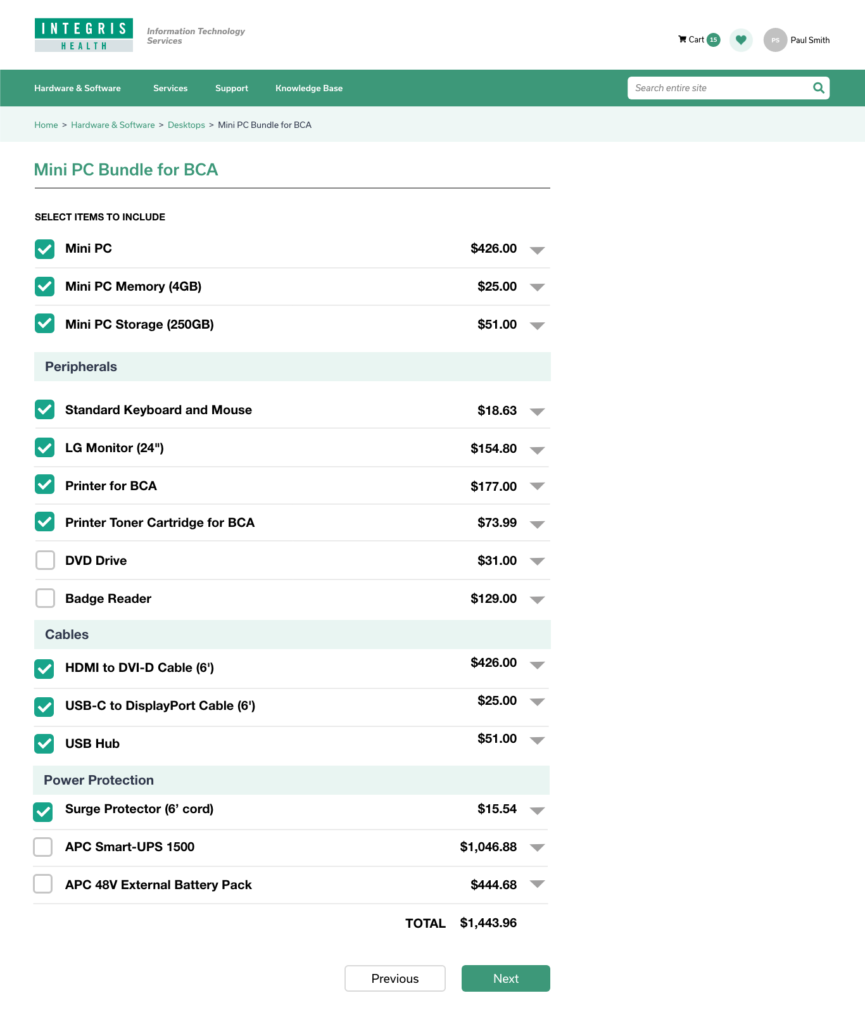
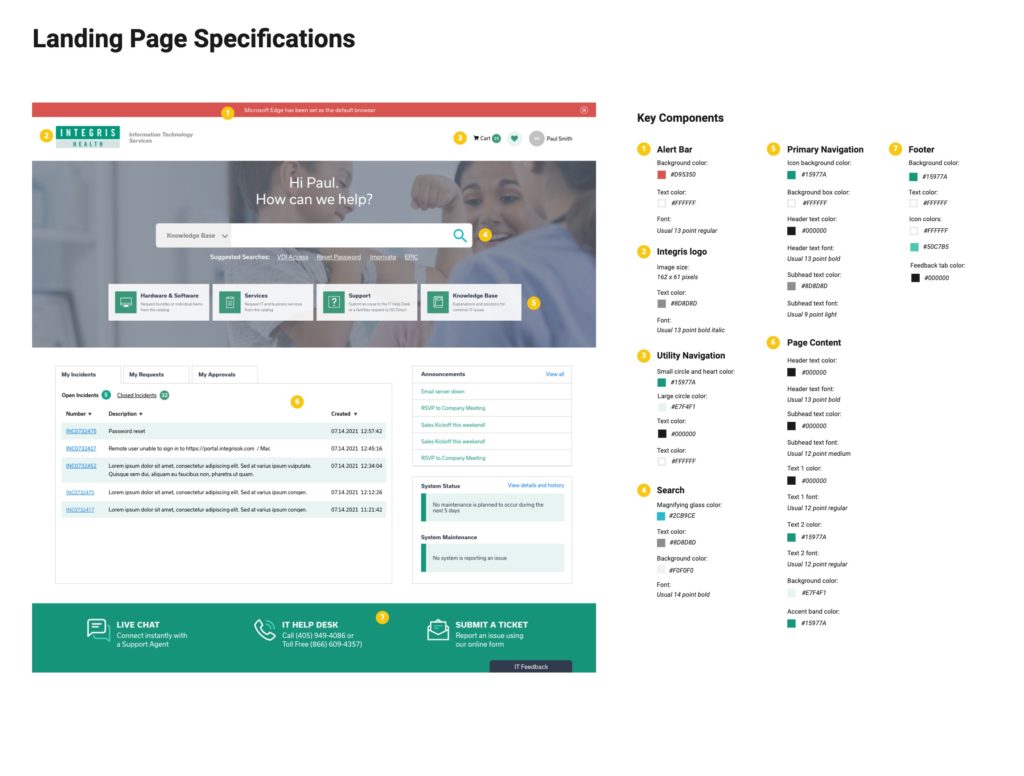
Interface Clarity Leads to Better Decisions
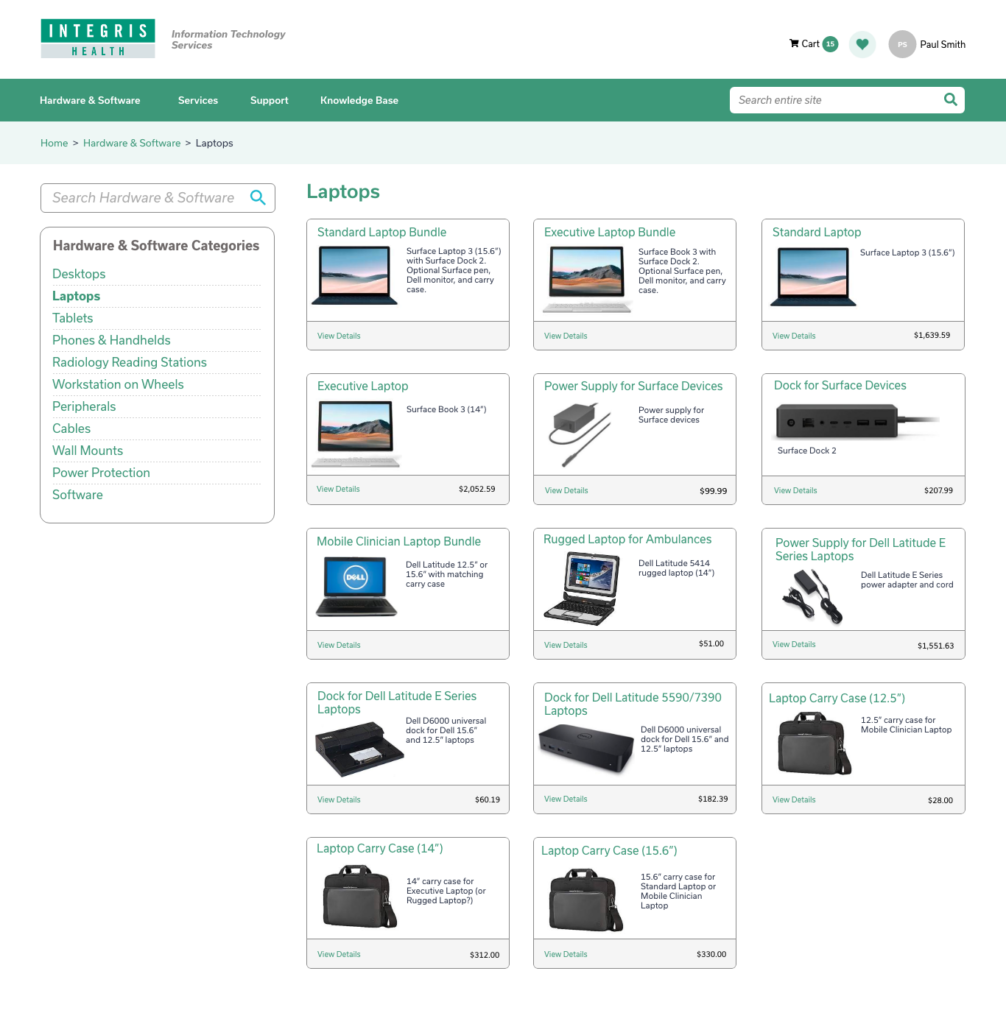
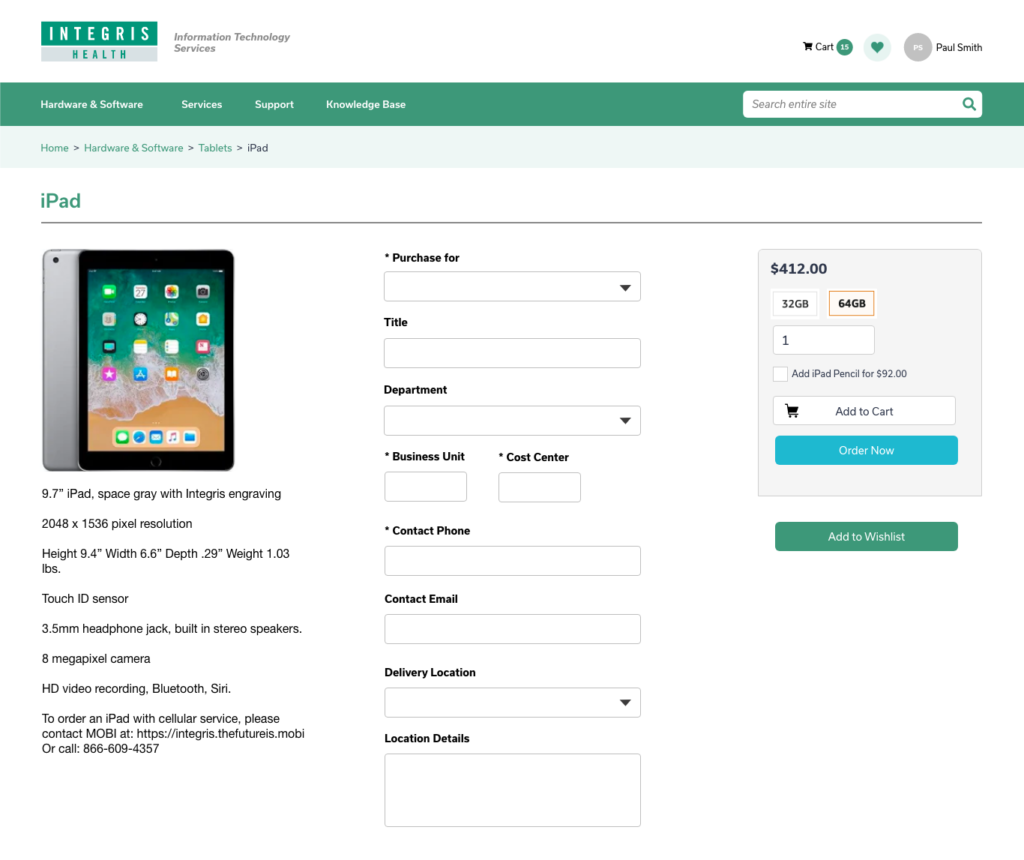
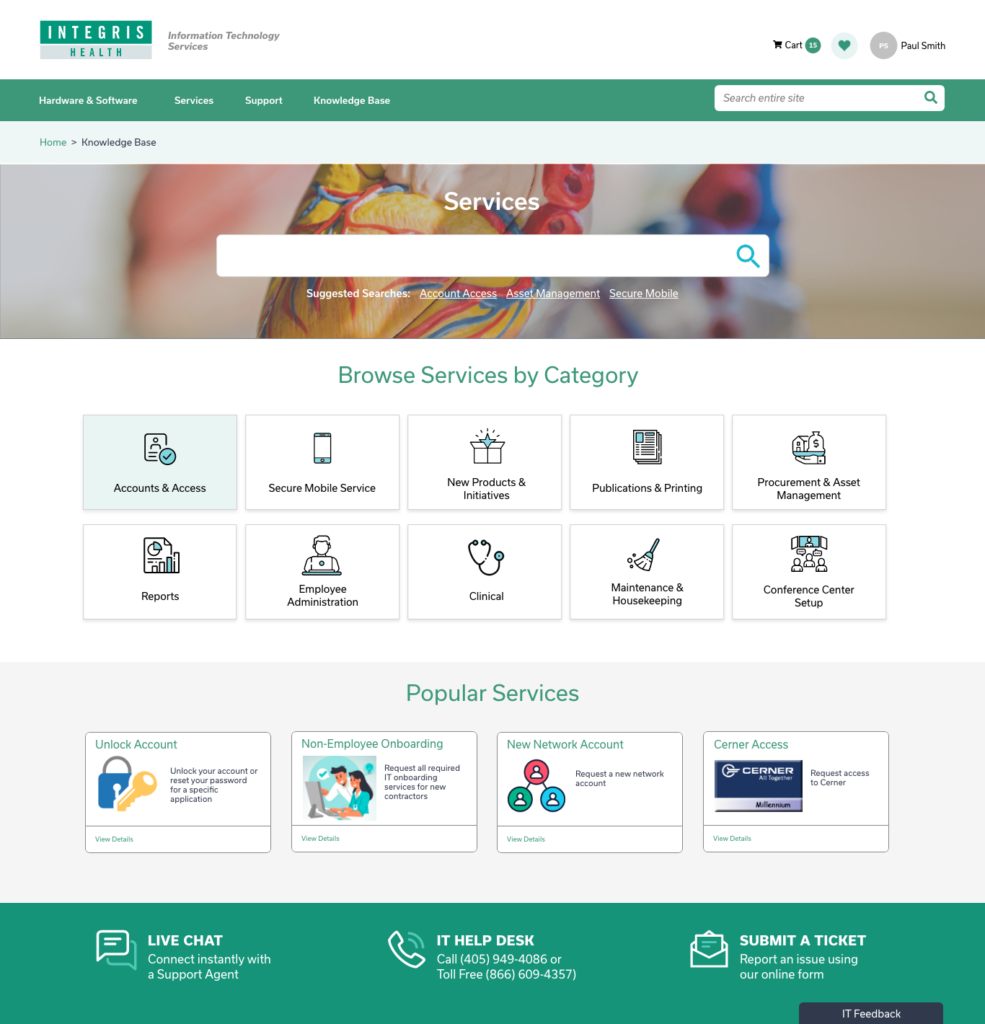
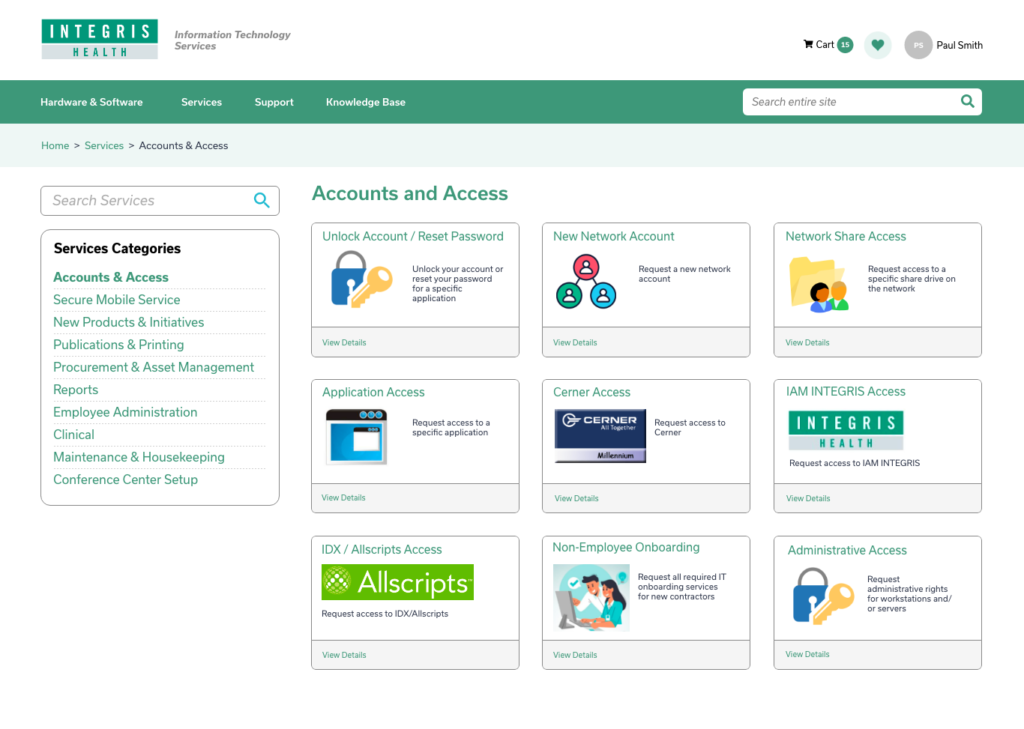
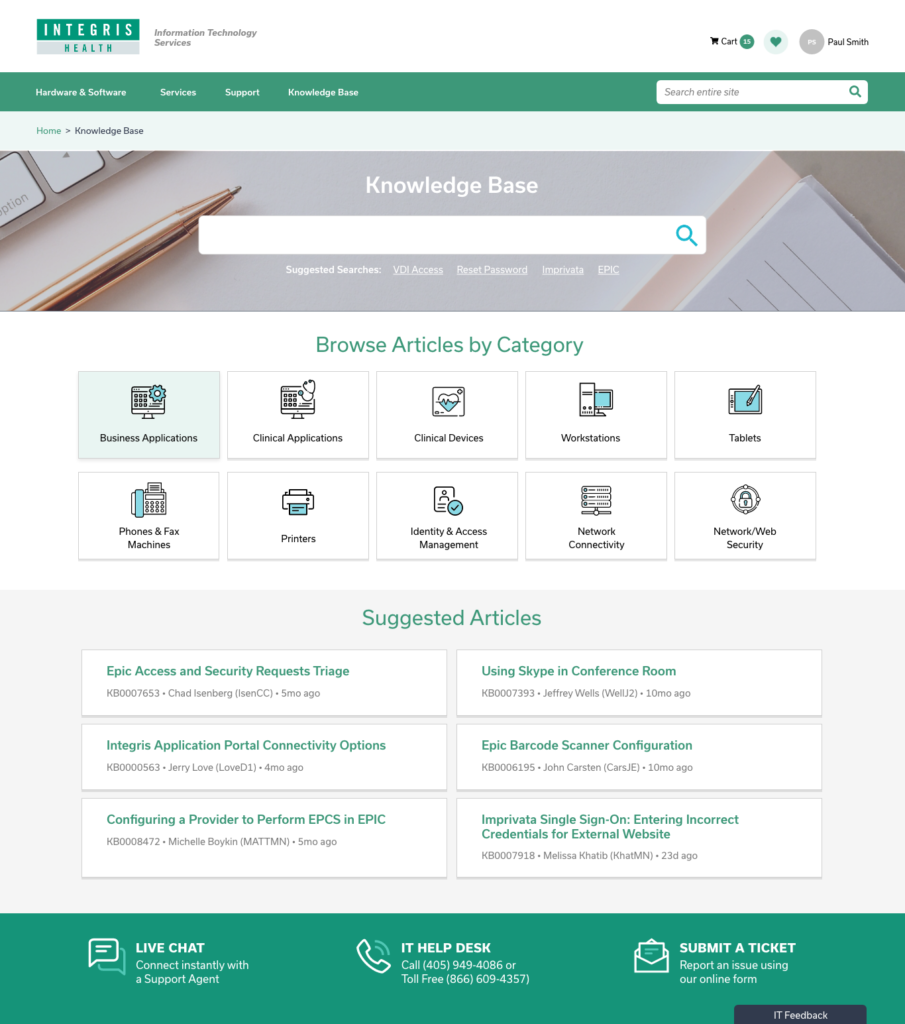
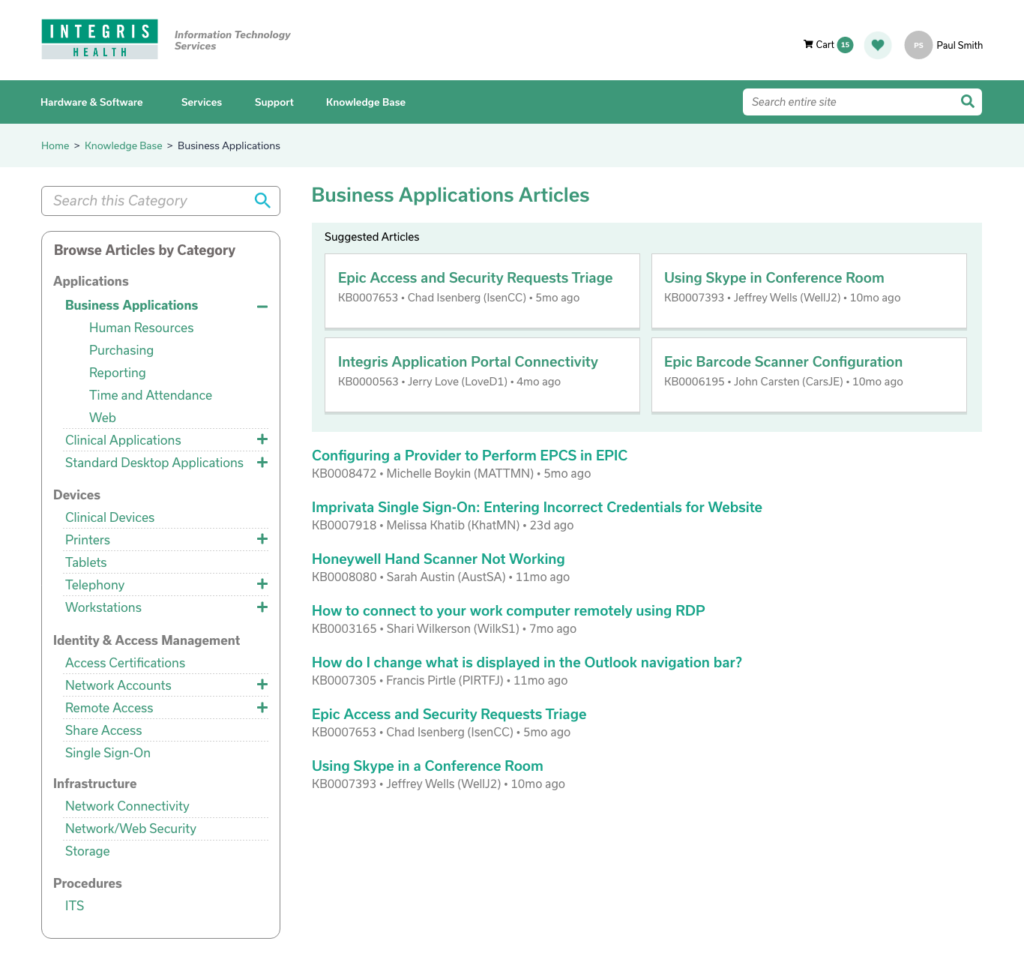
- Depicts the portal’s new user interface, which includes navigation, search, catalog item “tiles,” catalog item detail pages, and form elements
- Employs an updated catalog taxonomy and navigation design
- Features new content such as item labels, descriptions, and photography
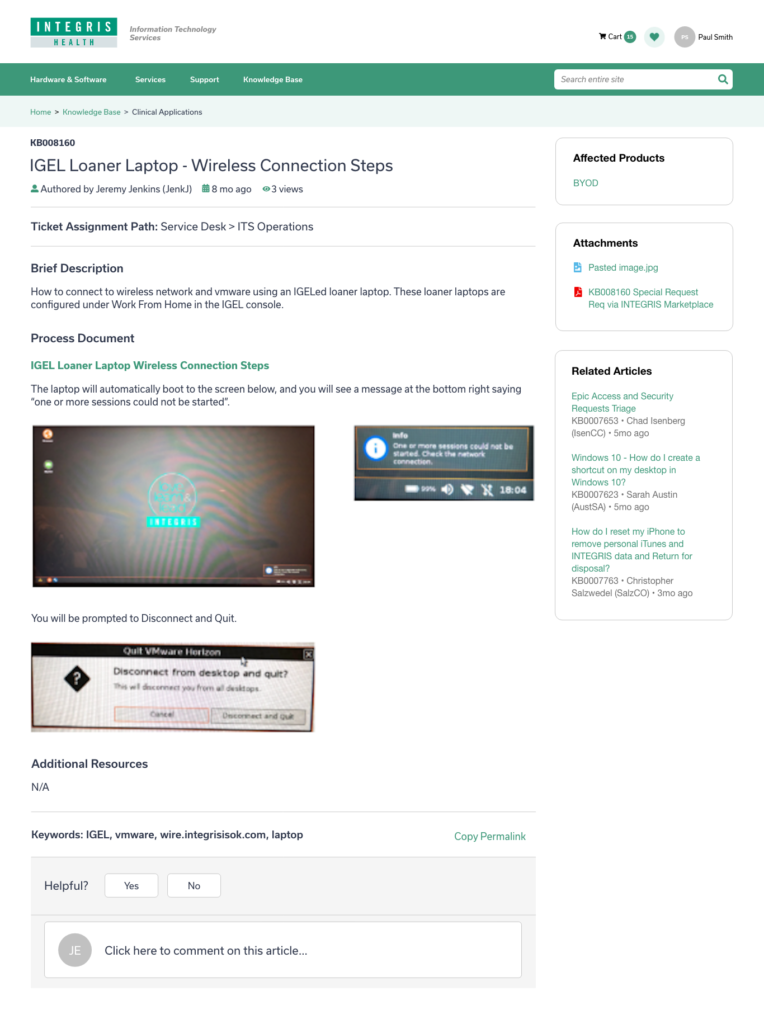
- Demonstrates how search could be better deployed to find both knowledge base articles and catalog items
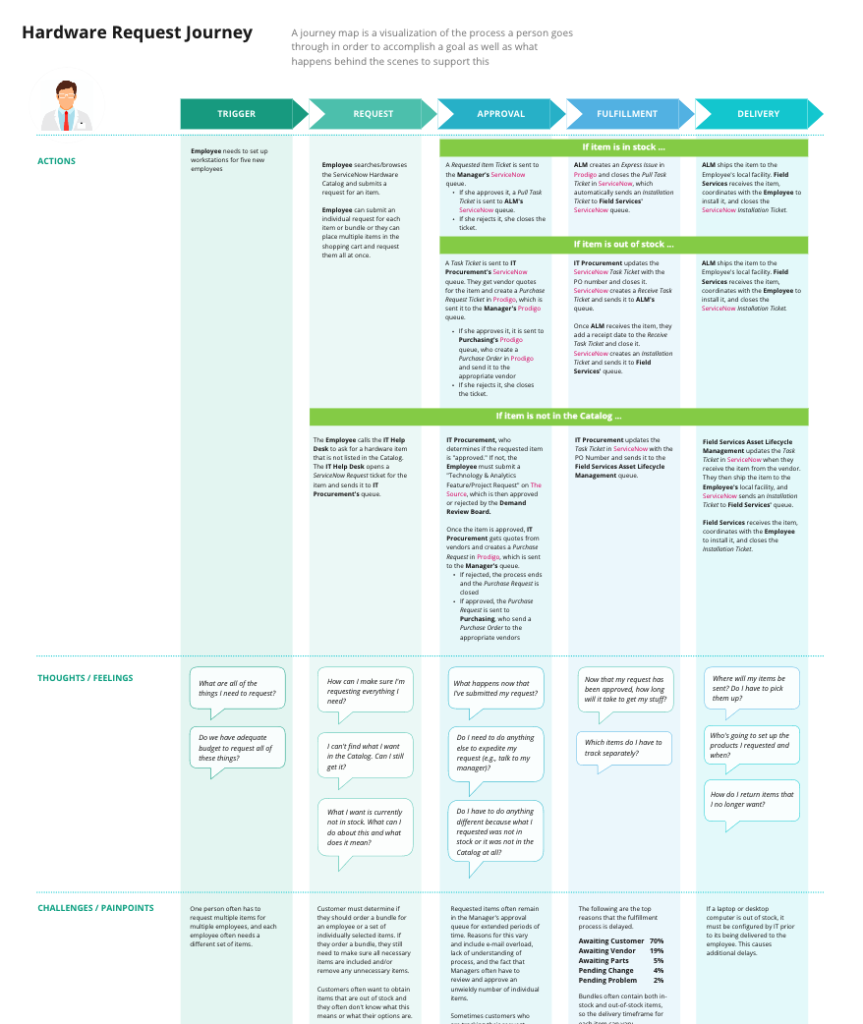
We have also analyzed the core “behind-the-scenes” workflows for product fulfillment and the provision of services in order to identify opportunities to improve the customer experience.

Content is still king

Let’s Connect