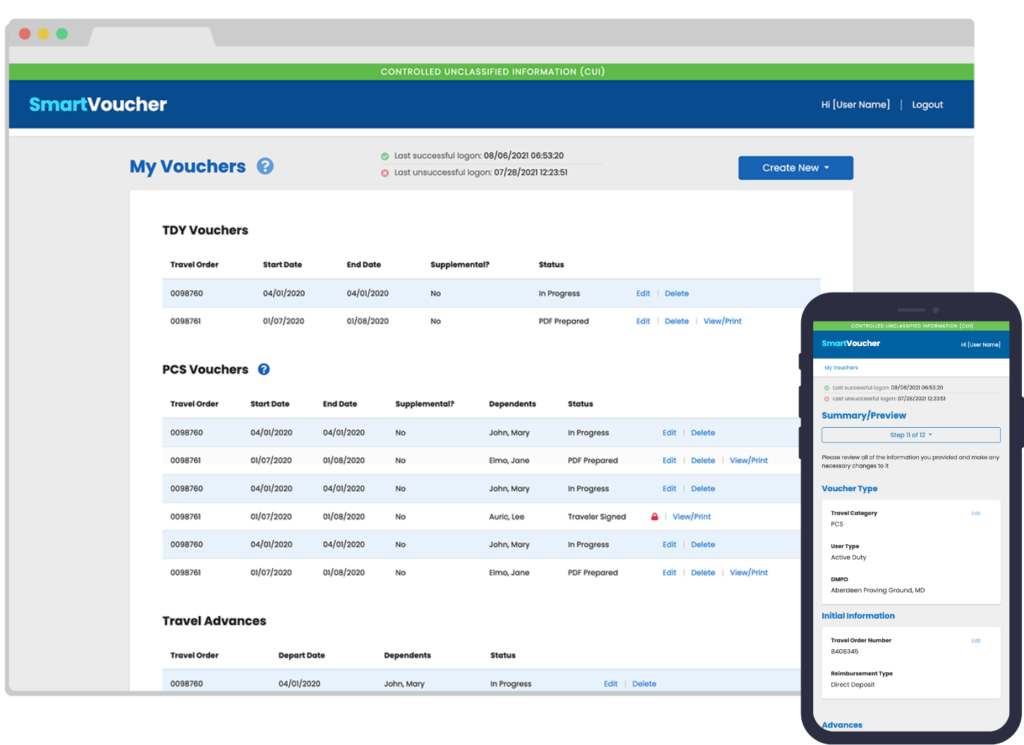
Close collaboration with the development team enabled us to rapidly modernize the web app that all military personnel use to submit travel reimbursement claims
Design Toolkit ![]()

From Facelift to Evolution
At first, we thought we would only be focusing on giving a facelift to SmartVoucher, an app that had not been showed love in more than a decade.
However, since it is an app relied on by thousands, we really wanted to make it perform better all around. Our developer partners were tasked with transitioning to a modern web application framework with micro-services, so we saw an opportunity to do some more significant restructuring to bring its interface up to 2022 standards.


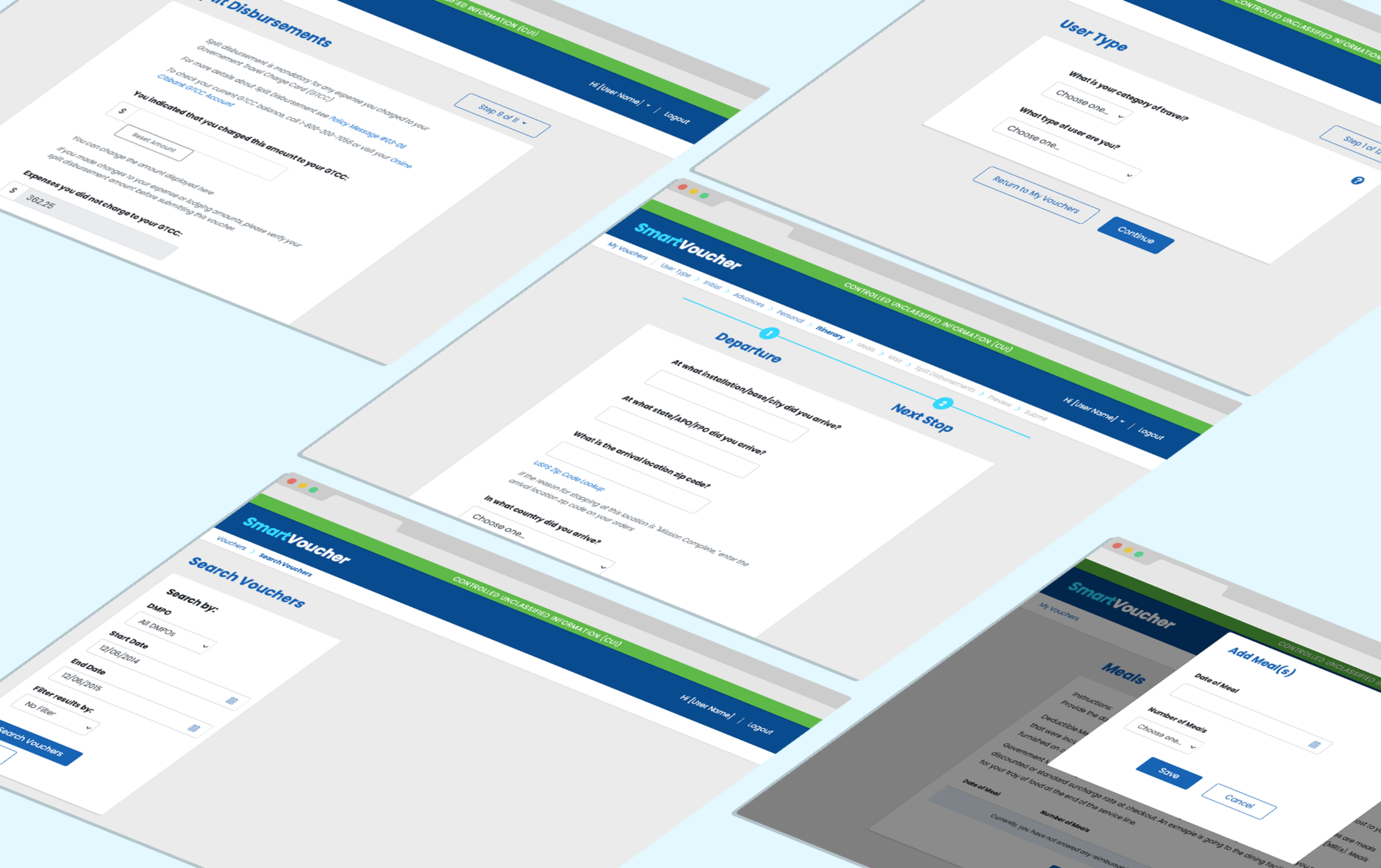
Top-to-Bottom Improvements
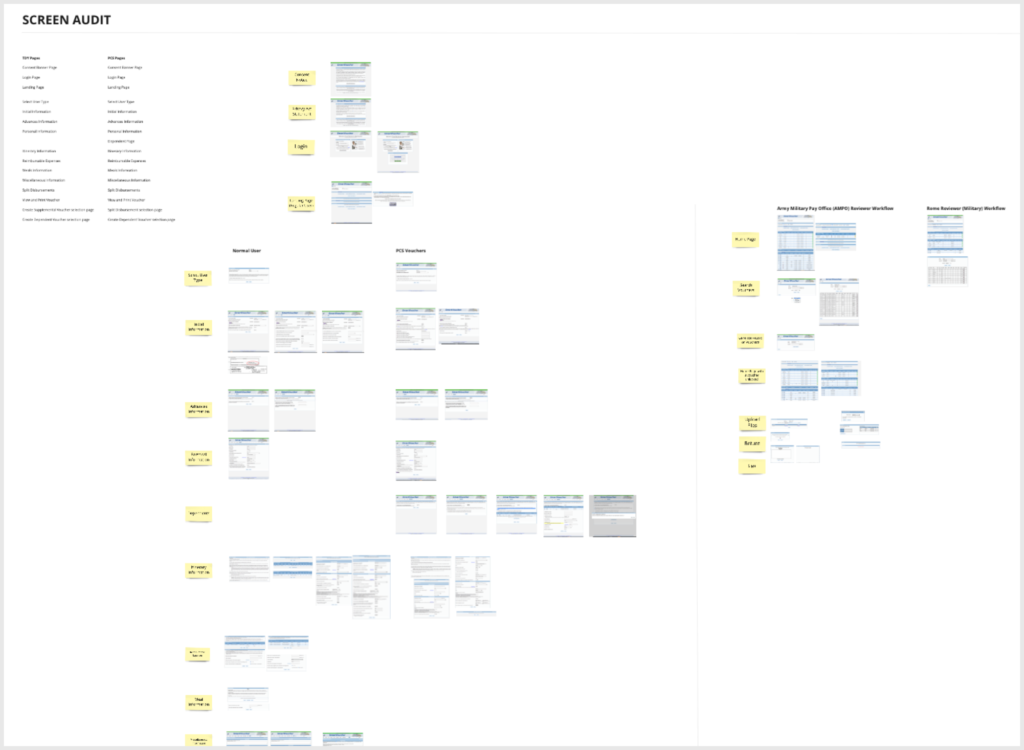
SmartVoucher takes users through a complex process during which they are required to enter a lot of information. Also, it performs many calculations on the backend, and so there are many dynamic page views.

Holy Moly!
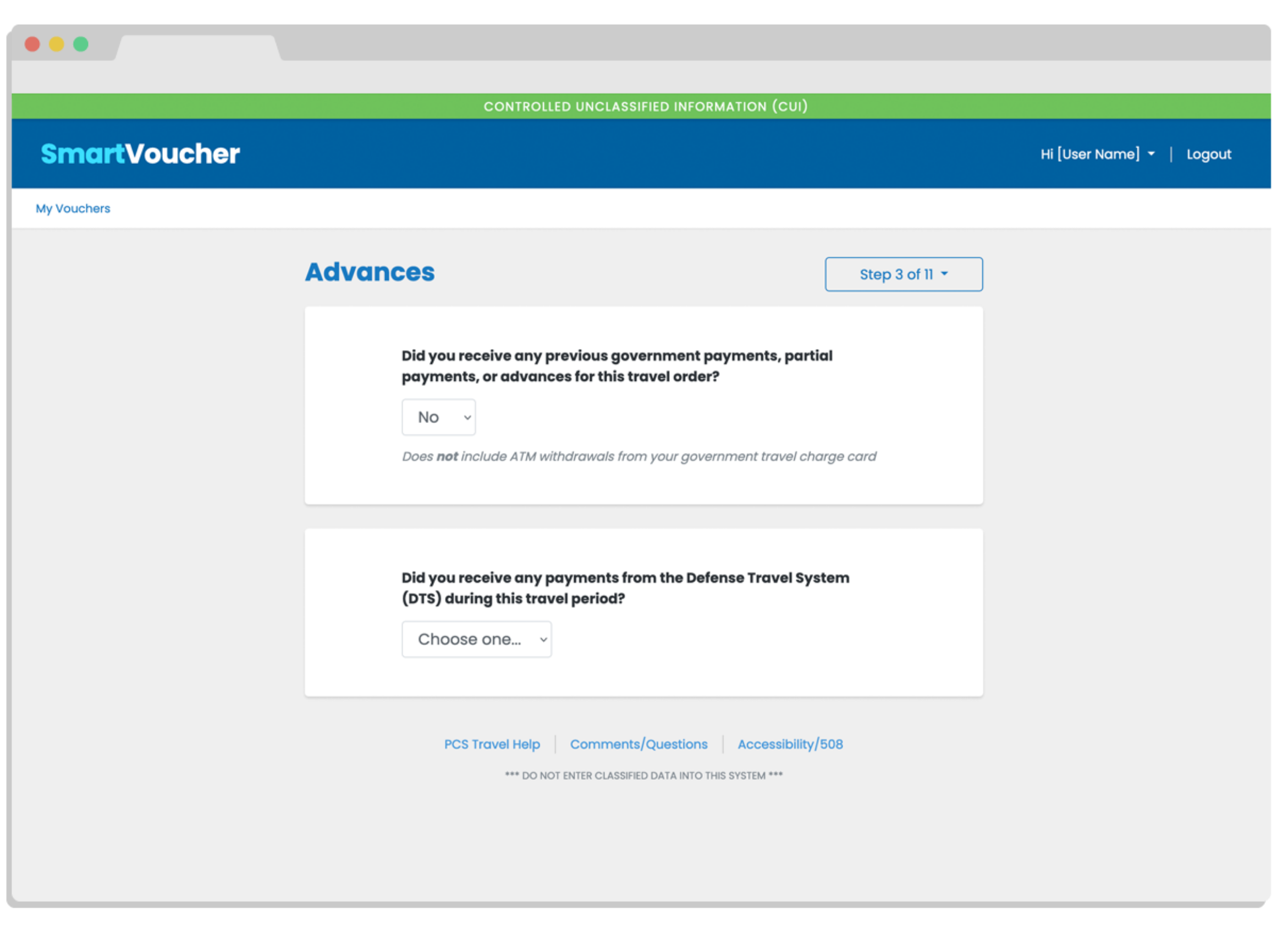
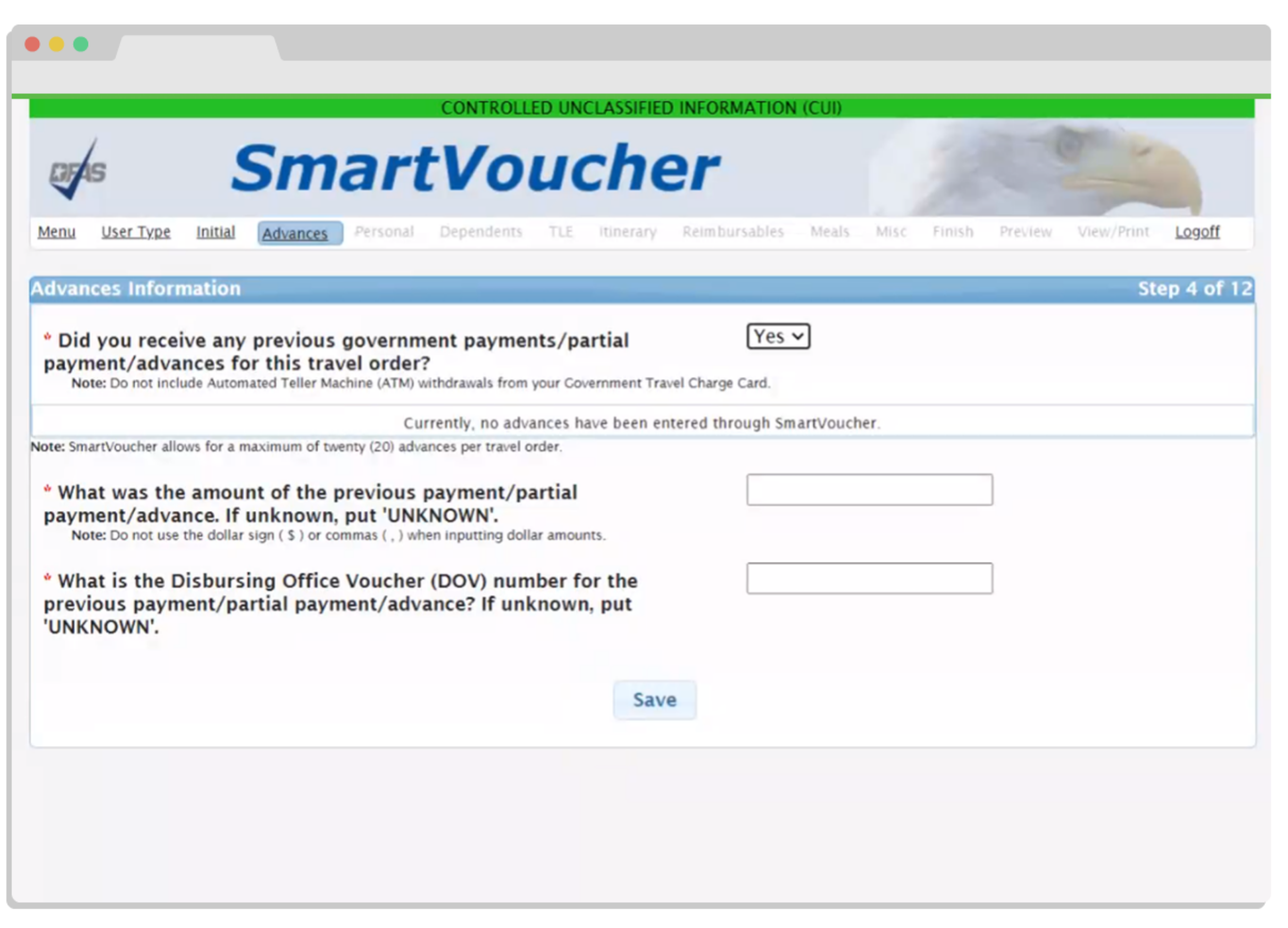
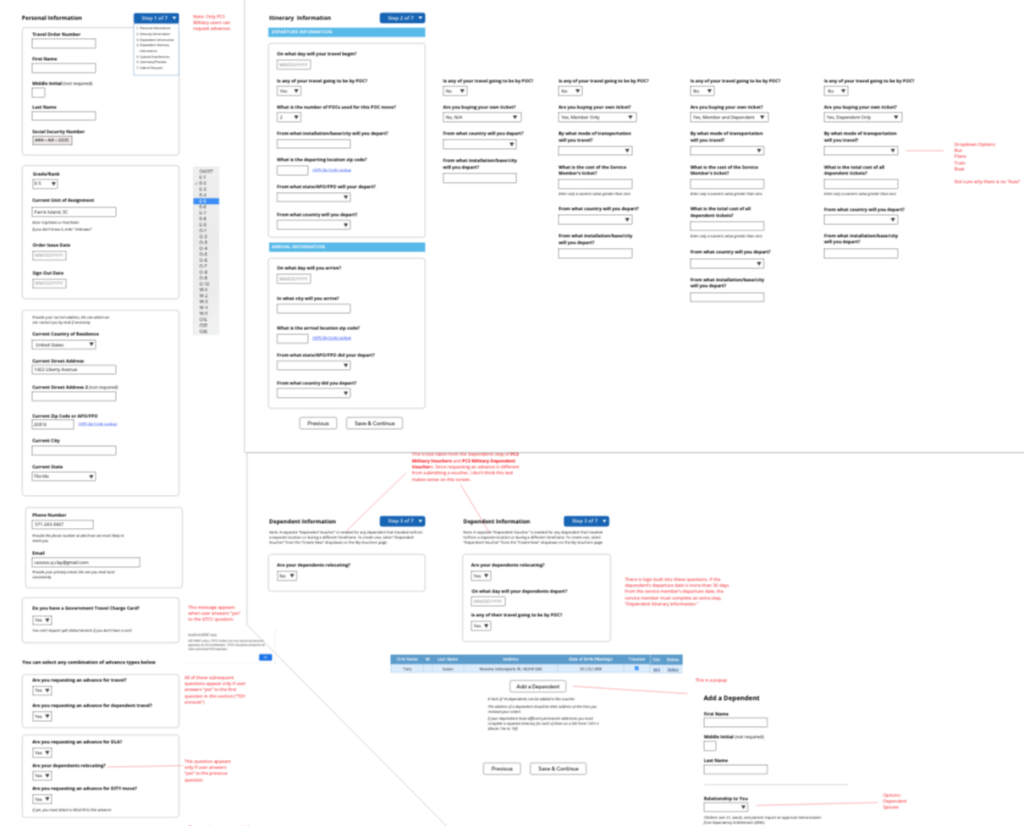
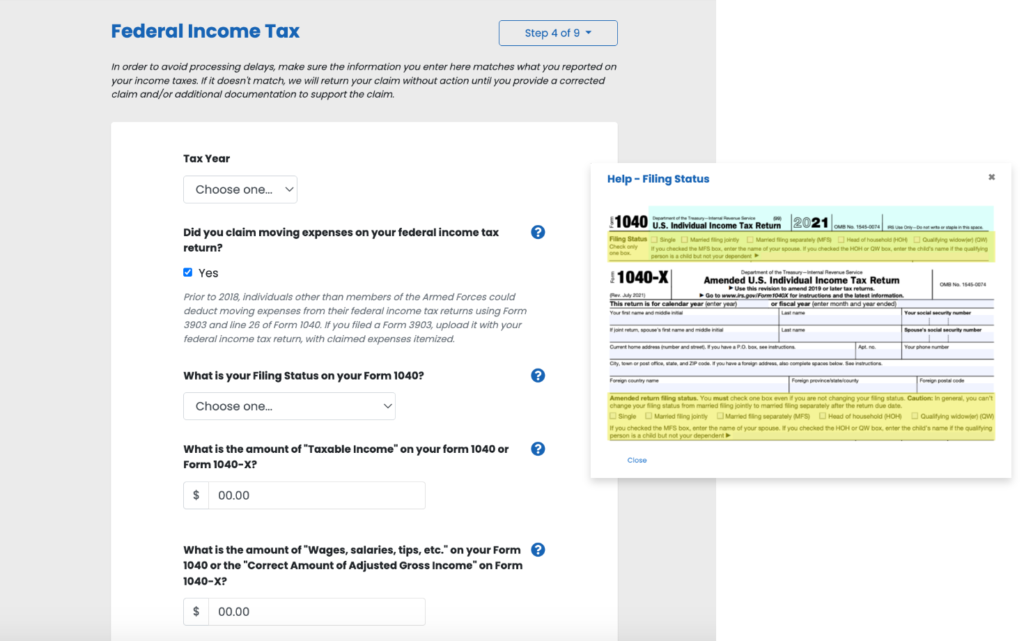
SmartVoucher contains a lot of large form pages. But these legacy pages employed very little formatting or thoughtful organization of information. To remedy this, we rearranged page elements in a way that made it easier to understand what was being asked and what related to what.
Lend a Helping Hand
Essential for the app’s success was our revision of all onscreen instructions and explanations. We made sure they were all clear, succinct, and appropriately formatted.


Prototype to Think, and to Create
We were fully integrated into the development team and work was organized in two-week sprints. Requirements were hashed out daily, collaboratively, which ensured that users could understand the process and provide information efficiently.

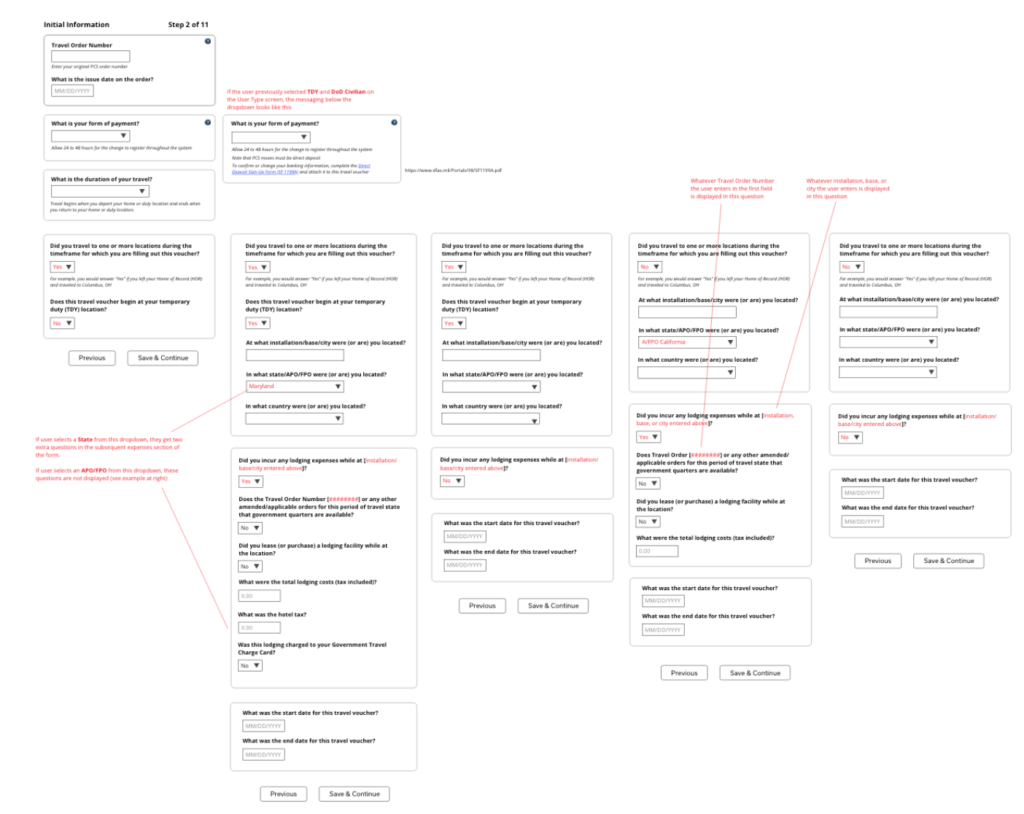
Two-stage Process
First, we created wireframes to work out each screen’s specifications, including instructional text. Then, we developed a navigable HTML prototype that incorporated all final design assets.
Developers Love Prototypes
The developers got a lot of value from the prototype we created. It left nothing to chance, integrated all visual assets, and provided them with reusable front-end code.